Wiki 書式について
当サイトでは Wikipedia のシステムである Mediawiki スタイルの書式を採用している。
ただし、本物とは仕様がことなる。
当ページは書式のメモであり、編集コマンドで見られるソースを利用する。
見出し
1~6個の=で囲まれた行は見出しになる。見出し2
見出し3
見出し4
見出し5
見出し6
=見出し7=
見出しのレベルは6までなので、=を7つ書いた見出し7はレベル6見出しとして扱われる。
なお、見出しにアンカーはつかないので、見出しにジャンプするリンクは書けない。
整形済みテキスト
行頭が空白で始まる行は、整形済みテキストとみなされ、黒字に白文字でコマンドライン端末風に表示される。
黒字に白文字> コマンドライン端末風>
リスト
*で始まる行は番号なしのリスト、#で始まる行は番号つきのリストになる。- あれ
- これ
- それ
- 最初
- 次
- 最後
- 定義つきリスト
- 定義つきリストとは、語句と語句に対する解説がセットになったリストのこと。
- 番号つきリスト
- 番号つきリストとは、項目の見出しが連番になったリストのこと。
- 番号なしリスト
- 番号なしリストとは、項目の見出しが記号になったリストのこと。
- 三大ギタリスト
- クラプトン
- ベック
- ペイジ
- リストのリスト
- フランツ・リスト
- フランツ・フォン・リスト
- フリードリッヒ・リスト
ただし、番号つきリストの中に番号なしリストを書いたり、逆に番号なしリストの中に番号つきリストを書いたりはできない。
テーブル
{| と |} ではさまれた行がテーブルになる。- {| テーブル開始
- |+ テーブルのタイトル
- ! テーブルの見出し
- | セル
- || 行の中でセルを区切る
- |- 新しい行
- |} テーブル終了
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
| データ7 | データ8 | データ9 |
本文の修飾
二つの'で囲んだ文字は イタリック体 になる。
三つの'で囲んだ文字は ボールド体 になる。
五つの'で囲んだ文字は、イタリック体でボールド体 になる。
内部リンク
「Wiki 書式について」という字句を二つの大カッコで囲んで[[Wiki 書式について]]などと書くと、Wiki 書式についてページへのリンクが埋め込まれる。
字句にあたるページが存在しない場合は、新しいページを作成する画面に飛ぶ。(空白の有無等で、指定した字句が思ったように展開されない場合がある)
また、[[image:ファイル名]]など、二つ重ねた大カッコ[] の中で image: のあとに画像ファイルを指定すると、アップロード済みの画像を表示できる。

編集画面でそのページにじかにアップロードした画像があれば、inline タグも使用できる。詳しくは画像ファイルのアップロードと埋め込みの仕方参照。
外部リンク
URLを書くとそのままリンクになる。 http://choreonoid.org
また、Choreonoid ホームページのように、URLと解説文を [] で囲むと、解説文がURLへのリンクになる。
URLと解説文を|で区切る書式も定義されているが、この書き方だと解説文に複数の空白があるとき表示がうまくいかないので、使わない方が良い。
画像ファイルのアップロードと埋め込みの仕方
ページの作成・編集画面で、ドラッグ&ドロップによる画像のアップロードが可能です。
画像ファイルのアップロード
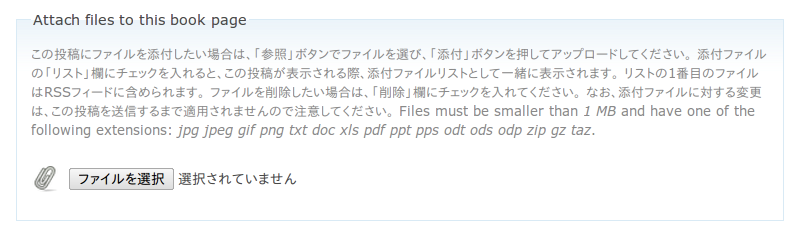
ページの作成・編集画面の下の方に、「Attach files to this book page」というブロックがあります。
[inline:Attach_files.png]
通常は、参照ボタンを押してファイルダイアログからアップロードするファイルを選びますが、FireFoxに限り、参照ボタンにエクスプローラや nautilus などのファイルブラウザーから画像ファイルをドラッグ&ドロップするだけでにファイルをアップロードできます。
アップロードされた画像はサムネイルつきのリストに表示されます。
[inline:Image_thumbnail.png]
ファイルは20MB以下の容量で、画像ファイルとして jpg(jpeg), gif, png に対応しているほか、txt, doc, xls, pdf, pps, odt, ods, odp, zip, gz, taz をアップロードできます。
ファイル名のあとに=で画像のタイトルを指定することもできます。
[inline:Attach_files.png=サムネイルつきのリスト]
対応ブラウザについて
ドラッグ&ドロップのために、iTweak upload モジュールを利用しています。
FireFox 10.0 で動作していますが、IE9, Chrome 17 では動作しないようです。
アップロードした画像の埋め込み
こうしてアップロードした画像は、本文を編集するとき[]で囲んだインラインタグを書くことで埋め込むことができます。
インラインタグは inline:番号(リストの上から順に1,2,3,...) または inline:ファイル名 と書きます。
image タグ
また、二つの大カッコで囲んだ image タグも、今までどおり使えます。
インラインタグはファイルをアップロードしたそのページでしか使えませんが、image タグなら別のページにアップロードした画像も流用できます。

画像のサイズ指定は image タグでしかできません。
ファイル名のあとを|で区切って、320pxとすると横320ピクセルで、640x480pxとすると縦640横480ピクセルで、80%とすると元画像のサイズの80%で表示されます。
さらに|で区切り、left/center/rightのどれかを指定して、画像の左寄せ/中央寄せ/右寄せの指定もできます。
|で区切った節が、画像のサイズ指定でも、寄せ方向の指定でもない場合、画像のタイトルとみなされます。
inlineタグの=で指定した文字列はaltとtitle の両方になりますが、imageタグの場合この画像のタイトルはtitleにだけセットされ、altは画像ファイル名となります。