画像ファイルのアップロードと埋め込みの仕方
月, 02/13/2012 - 15:34 — asahi
ページの作成・編集画面で、ドラッグ&ドロップによる画像のアップロードが可能です。
画像ファイルのアップロード
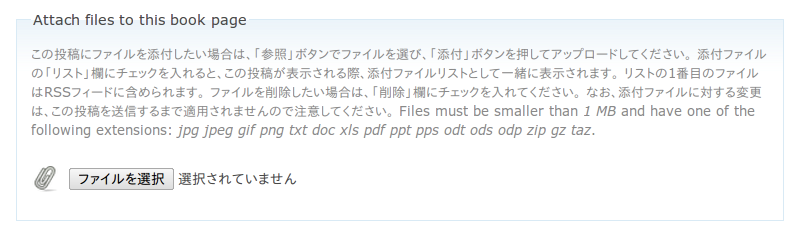
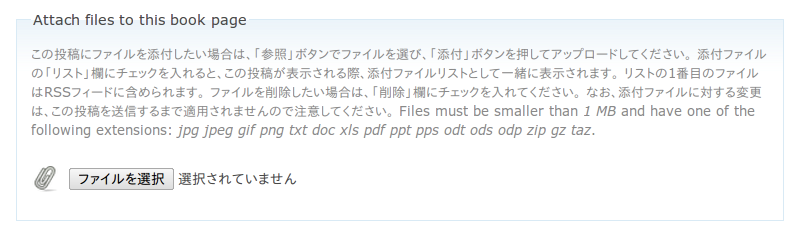
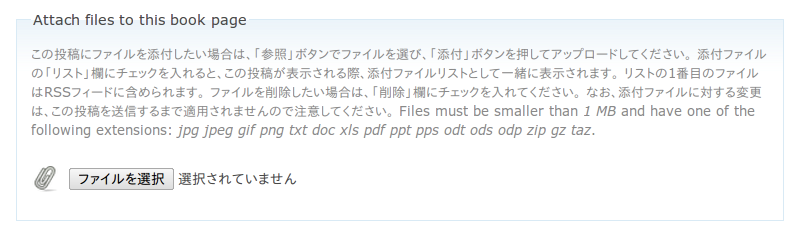
ページの作成・編集画面の下の方に、「Attach files to this book page」というブロックがあります。

通常は、参照ボタンを押してファイルダイアログからアップロードするファイルを選びますが、FireFoxに限り、参照ボタンにエクスプローラや nautilus などのファイルブラウザーから画像ファイルをドラッグ&ドロップするだけでにファイルをアップロードできます。
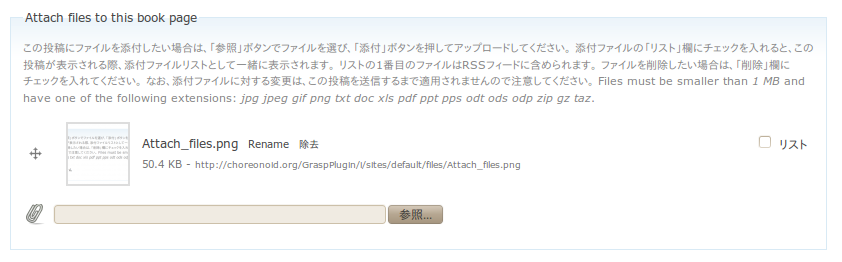
アップロードされた画像はサムネイルつきのリストに表示されます。

ファイルは20MB以下の容量で、画像ファイルとして jpg(jpeg), gif, png に対応しているほか、txt, doc, xls, pdf, pps, odt, ods, odp, zip, gz, taz をアップロードできます。
ファイル名のあとに=で画像のタイトルを指定することもできます。

対応ブラウザについて
ドラッグ&ドロップのために、iTweak upload モジュールを利用しています。
FireFox 10.0 で動作していますが、IE9, Chrome 17 では動作しないようです。
アップロードした画像の埋め込み
こうしてアップロードした画像は、本文を編集するとき[]で囲んだインラインタグを書くことで埋め込むことができます。
インラインタグは inline:番号(リストの上から順に1,2,3,...) または inline:ファイル名 と書きます。
image タグ
また、二つの大カッコで囲んだ image タグも、今までどおり使えます。
インラインタグはファイルをアップロードしたそのページでしか使えませんが、image タグなら別のページにアップロードした画像も流用できます。

画像のサイズ指定は image タグでしかできません。
ファイル名のあとを|で区切って、320pxとすると横320ピクセルで、640x480pxとすると縦640横480ピクセルで、80%とすると元画像のサイズの80%で表示されます。
さらに|で区切り、left/center/rightのどれかを指定して、画像の左寄せ/中央寄せ/右寄せの指定もできます。
|で区切った節が、画像のサイズ指定でも、寄せ方向の指定でもない場合、画像のタイトルとみなされます。
inlineタグの=で指定した文字列はaltとtitle の両方になりますが、imageタグの場合この画像のタイトルはtitleにだけセットされ、altは画像ファイル名となります。
